My IPM ini adalah Platform atau aplikasi Organisasi saya — Ikatan Pelajar Muhammadiyah (IPM) yang sudah realese dari tahun 2020 di Play Store.
Aplikasi ini untuk Anggota IPM, Alumni IPM dan Pimpinan. didalam aplikasi ini terdapat fitur jadwal kegiatan, Berita IPM, fitur musik IPM, qr absen, e-libarary, pembayaran, dan pembuatan Kartu tanda Anggota.
akan tetapi fitur pembuatan Kartu tanda anggota ini belum saya tahu ada dimana dan KTA dibuat difitur mana, sedangkan saya dan teman-teman yang lain ingin membuat Kartu tanda anggota diarahkan membuatnya di aplikasi ini, tapi masalahnya, fiturnya yang mana dan bagaimana membuatnya?
“maka dari itu sekarang saya fokus memecahkan masalah fitur pembuatan KTA”

Masalah yang saya pecahkan, memperbaiki desain dan alur fitur Pembuatan KTA (Kartu tanda anggota) aplikasi ini.
Pengguna Aplikasi ini Laki-laki dan perempuan dari umur 17 tahun hingga 22 tahun (Pelajar).
Goalsnya, membuat fitur pembuatan KTA yang mudah dijangkau oleh user dan mudah digunakan dan dapat memberi kabar kepada user apakah KTA nya sudah diproses atau belum.
Problem
Apa masalahnya?
Seorang Anggota IPM ingin membuat KTA diMy Ipm dengan cepat tetapi tidak mengetahui fitur pembuatan KTA nya ada dimana, dan user membutuhkan kabar KTA nya sudah diproses atau belum.
Bagaimana saya memvalidasi masalah?
Saya melakukan Interview chat dan telepon dengan teman lama saya sekitar 10 orang yang berpengaruh di Organisasi ini.
Mengapa saya memecahkan ini?
Setiap perekrerutan anggota baru di Organisasi ini selalu diajarkan problem solving, saya merasa jadi terpangil untuk harus menyelesaikan ini dengan apa yang saya bisa.
Challenge
Apa tantangannya?
Tantangan pertama, Saya pelajari diri saya sendiri hingga sadar Pengetahuan saya dalam desain UI/UX masih minim dan belum cukup untuk menyelesaikan masalah ini, jika saya tetap paksakan tanpa mempelajari proses-proses desain yang terstruktur tentu banyak memakan waktu dan kurang efektif untuk menyelesaikan masalah ini.
sehingga saya beranikan diri mengeluarkan uang pembayaran kotsan saya buat beli buku Petunjux ux dari nol — resep dari mas wasil, maaf jadi curhat hehhe.
Seteleh saya belajar dari buku itu saya mendapatkan lebih banyak ide dan bisa menemukan solusi dengan efektif, tepat dan lebih cepat. Tantangan kedua, saya harus membuat Fitur KTA itu mudah dijangkau dan mudah digunakan oleh pengguna sampai KTA nya selesai.
Mengapa itu menantang?
Tantangan pertama dan kedua tentu sangat menantang karena sebelumnya saya seorang Graphic Designer yang hanya fokus dan terbiasa bermain pada bagian visual, sedangkan masalah yang ingin saya selesaikan sekarang bukan hanya tentang visual saja, tentunya saya harus belajar lagi dan mencari solusinya bagaimana fitur KTA ini bisa mudah digunakan oleh pengguna.
Design Process
Research
Ada banyak metode dalam research yang diajarkan dalam buku petunjuk ux dari nol, namun saya hanya menggunakan metode yang sesuai kebutuhan saja — Melakukan Interview chat dan telepon dan mengambil ulasan dari play store.

Wireframe
Pertama-tama saya membuat Wireframe Low-fidelity (ketelitian rendah) mencoret-coret diatas kerta dan membuatnya kembali difigma.

Design
Saya selalu ingat kata Mas wasil didalam tulisan bukunya “Selalu jadikan Usability dan Accesibility sebagai sasaran utamamu. Setelah 2 hal itu terpenuhi, kamu bisa berkespresi sekreatif mungkin dalam sisi aesthetic dan pleasure”.
Disini saya sangat berhati-hati agar bisa menyesuaikan visual, Usability dan Accesibility.

Usability Testing
Saya menggunakan maze untuk usability testing, Alhamdulillah walau hanya 5 orang yang menyempatkan waktunya untuk membantu saya memastikan desain yang saya buat tidak ambigu dan membuat pengguna bingung.

salah satu diantaranya ada yang misclik karena mencoba klik icon home dan cart berita karena mereka menganggap ini aplikasi real bisa membuka fitur apa saja seperti biasanya, mungkin penjelesan saya masih kurang bisa dipahami bahwa ini hanyalah percobaan atau hanya tes.
Result/Impact
Apakah saya berhasil?
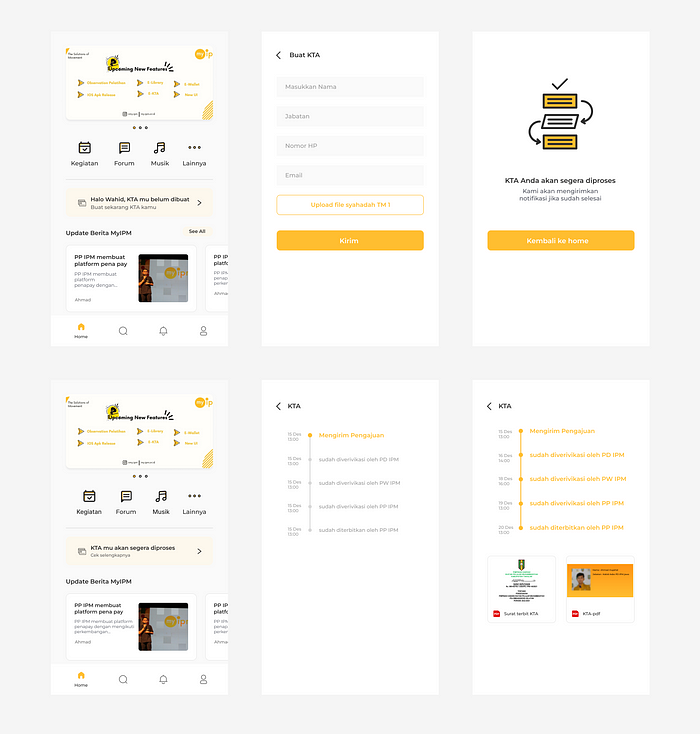
setelah user melakukan test saya coba tanya kembali, “kalau boleh tau, pada saat melihat homescreennya mata kamu langsung tertuju kemana?”, Alhamdulillah semuanya menjawab dibagian “Halo Wahid, KTA mu belum dibuat”

dari sekian banyaknya coretan dan wireframe saya memutuskan menepatkan ini dibagian tengah, saya pernah baca blog yang dibagikan dari buku petunjuk ux dari nol mengatakan “Mata manusia lebih cenderung melihat ketengah layar”.
saya tidak mengatakan saya berhasil tetapi setidaknya saya berusaha memudahkan user menjangkau pembuatan KTA ini dan membuat KTA dengan Mudah.
Selain itu saya juga menambahkan 2 Page untuk user supaya bisa mengetahui KTA nya sudah diproses dimana.

saya mendapatkan ide diatas dengan membuat tabel seperti dibawah, user membutuhkan kabar agar tidak frustasi memikirkan sendiri KTAnya sudah diproses atau belum, sudah selesai atau belum.

Apakah saya gagal?
Desain yang saya buat tentu masih banyak kurangnya, salah satunya saya masih kurang dibagian Visual karena belum terbiasa menyeimbangkan Usability dan Accesibility. dan saya juga masih merasa kurang mengetahui metode research dan memvalidasi masalah dengan baik. Saya perlu belajar lebih banyak lagi tentang hal itu.
Bagaimana saya mengukurnya?
Saya mengukurnya dengan mengevaluasi kembali setelah melakukan Usability Testing, saya melihat kembali metode Reseacrh saya, melihat kembali cara saya memvalidasi masalah.
Learnings
Apa yang bisa diperbaiki?
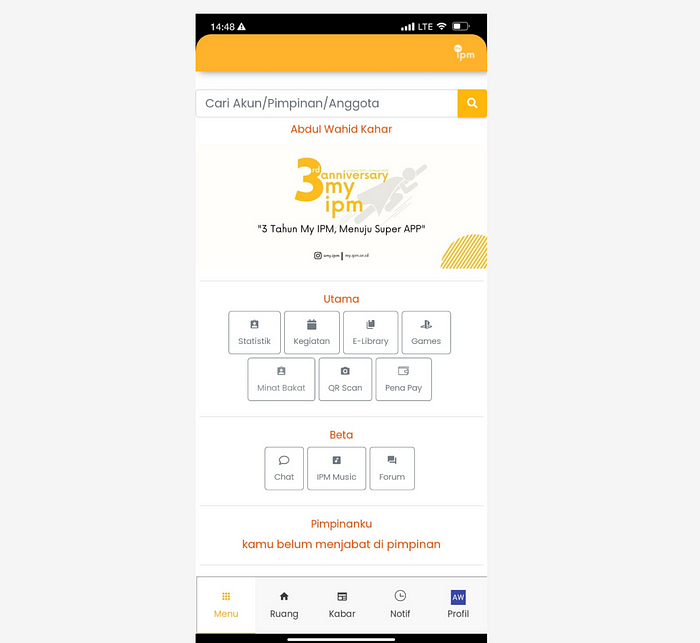
Dibagian Home Screen saya perlu memvalidasi kembali apa yang perlu ditampilkan disana “berusaha menampilkan sesuai dengan kebutuhan user”, Ukuran font juga saya rasa masih perlu diperbaiki lagi dengan membuat Design System.
selain itu metode Research juga saya perlu maksimalkan lagi dengan belajar Business Model Canvas, dan belajar memvalidasi masalah dengan baik dan tepat.
Apa yang bisa lebih baik
Dibagian penggunaan Font dan permainan warna, saya perlu belajar dan membuat Design System untuk ini, supaya bisa lebih konsisten lagi dibagian ukuran Font, Pixel, Jarak dan Warna.

Apa yang bisa lebih baik Untuk Desain Aplikasi Yang Sudah Launched?
Untuk Desain Aplikasi yang sudah Launched, Sebaiknya dibagian Home Screen perlu diminimalisir atau tidak ditampilkan semua fitur-fiturnya, karena dilihat dari data Research saya diatas dengan banyaknya fitur-fitur ini membuat user merasa bingung dengan terlalu banyak pilihan.
dalam bukunya Don Norman — The Design of Everyday Things mengatakan tugas kita sebagai desainer berusaha bagaimana user bisa menggunakan aplikasi kita tanpa petunjuk atau panduan dari aplikasi.

Terima Kasih sudah berpetualang di Case Study saya, jika ada saran mohon kirimkan saya di email abdulwahidkaharr@gmail.com